Nov 30, 2022
『初心者必見』綺麗なマインドマップを作成する詳細ガイドーXmind
Nov 30, 2022
『初心者必見』綺麗なマインドマップを作成する詳細ガイドーXmind
マインドマップは、思考を視覚化にする思考整理ツールの一種です。内容が充実したマインドマップには、必ずデータ関連の画像がたくさん入れます。マインドマップが複雑になると、見た目が不細工になる場合がよくあります。
では、今日は、Xmind2022を使って、美しいマインドマップを描く方法とコツを紹介していきます。

綺麗なマインドマップを作成するための4原則
マインドマップを作成する前に、まず『The Non-Designer's Design Book』から4つの主要な原則を紹介します。この4原則は、デザインにおいて最も基本的なものです。この4原則を理解する上で、重要な情報をより直感的に表現することができます。

①近接性 - 関連するものをグループ化する
関連する要素をグループ化し、整理することで情報を関連づけます。近接の原則は、アイデアを一目瞭然で他の人に伝えるのに役に立ちます。

②整列 - 異なるダイアグラムを整理する
マップ上のすべての要素は、常に一定のルールに沿って、揃えて配置する必要があります。整列することで、それがどんなに複雑な情報であっても、図全体がの視認性を上げられます。特に、マインドマップの中にフリースタイルの図がたくさんあるの場合、それらを一定の順序で整列させることで、マップ全体を読みやすくなります。

***関連記事:課題解決コツはフィッシュボーン図?
③コントラスト - 要素に強弱をつけ、情報の優先度を表す
一次レベルと二次レベルを区別するために、色、形、サイズ、長さ、フォント、太さ、明るさなど特定の要素を使って、情報のコントラストが強くなります。そして、情報の優先度を視覚的に明らかにすることで、マップ全体の意味が豊かになります。

④反復 - 地図全体に一貫性を持たせる
複数のマインドマップを1つにまとめると、情報やマップの見た目は混雑になる場合がよく発生します。これは、マップのマージ機能の不具合ではない、デザインパターンの一貫性が失われるからです。そこで、マップの要素を一定のルール沿って、一貫性を持たせるべきです。そうすると、マップへの理解も深められます。この原則は、他の3原則をすべて結びつけるのに役立ちます。

綺麗なマインドマップを書く事例
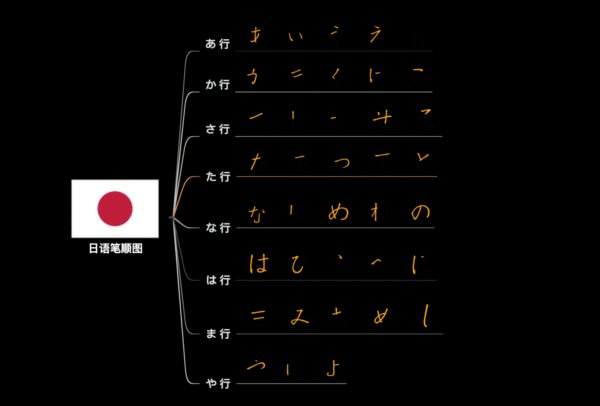
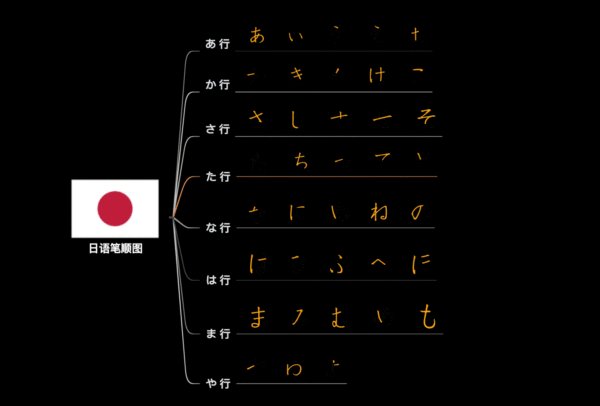
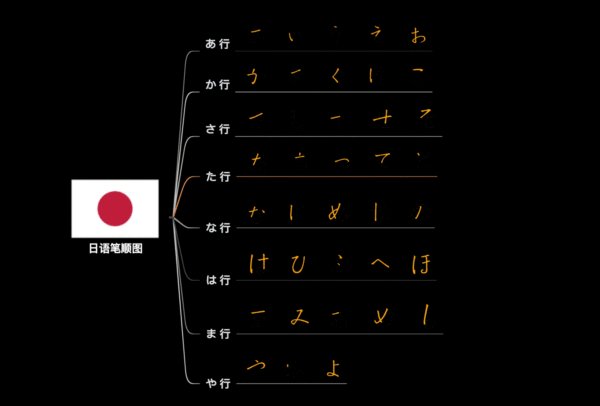
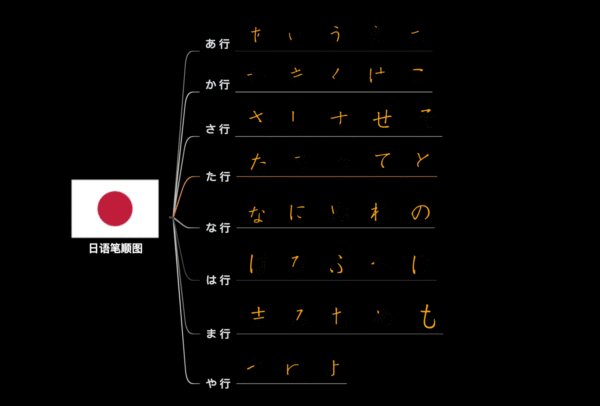
4つのデザイン原則を念頭に置き、手描きのマインドマップを見て、良いところ、改善すべきところを見てみましょう。

良いところ
近接、整列、繰り返しに気を配っています。
このマップでは、中央揃えの整列方法を使っています。中心トピックを一番上に、その他のサブトピックを一番下に配置しています。
反復の面では、枝の形、文字の色、文字の大きさに一貫性を持たせています。オレンジ色は、重要なトピックを強調する色です。
ブランチのカラーパレットは、反復の(彩度、明度)とコントラスト(色相)の両方を示しています。手書きのマインドマップで、読みやすさが感じられます。
改善すべき点
文字サイズのコントラストが小さいので、視覚の面から見れば、情報の階層を明確になりません。また、2つの異なるブランチで青色を繰り返し使用していたため、読者がそれらを関連付けるのに誤解を与える可能性があります。
全体としては、質の高いマインドマップです。
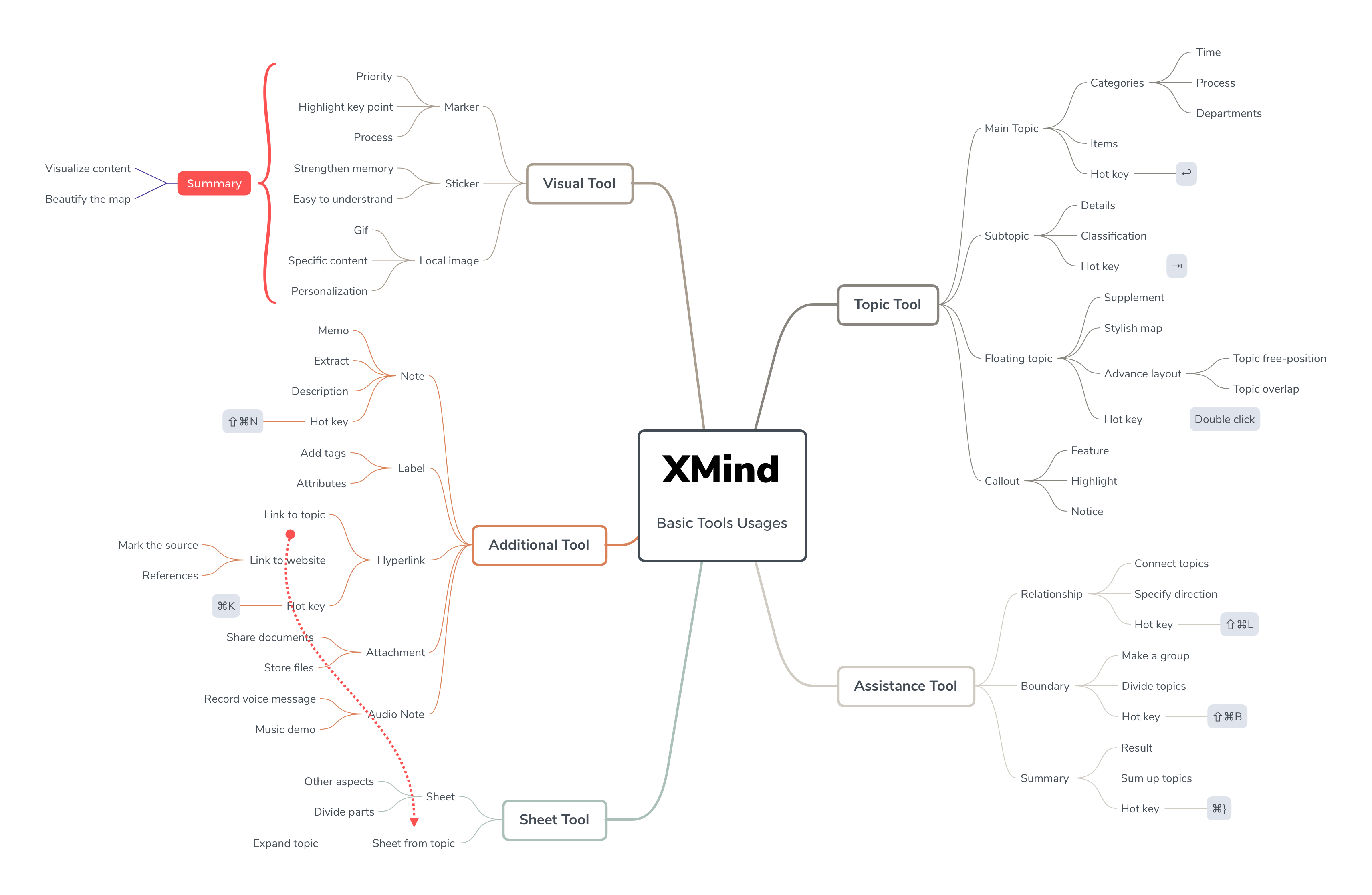
次に、Xmindを使って、ダイアグラムを美しくする機能を紹介していきます。
近接と整列 - 構造とレイアウト
構造はマインドマップの骨格となるもので、思考の筋道を指します。明確な構造と情報の優先度は、マインドマップの読みやすさを大幅に向上させます。本日は、構造の可視化の部分に焦点を当て解説します。
1/正しい構造を選択する
XMind 2022には、豊富な思考構造を搭載しています。しかし、それぞれの構造にはメリットとデメリットがあります。
☆ バランスマップ:これは、マインドマップの最も基本的な構造なんです。ブレーンストーミングやアイデア発散する時に、役立ちます。しかし、情報が分散しているため、読み手が論理の順序をきっちり追うことは容易ではありません。

☆ロジックツリー:狭義からいえば、論理図は論理的な考えを表示する図だけを指します。しかし、Xmindで、ロジックツリーは、片面マインドマップのようなものになります。思考の論理的順序を追うのに役立ちます。ただし、アイデアを膨らませるとツリーがかなり長くなります。デバイスで読みにくい場合があります。

☆タイムライン:出来事や手順の順序を示すチャートです。

☆組織図:ピラミッド構造の階層を示すのに最適なチャートです。

2/ その他の機能
混合構造 :複雑なプロジェクトはっきり整理する時に、異なる構造を組み合わせて使うことがおすすめです。マップの各ブランチは異なる構造になれます。

オートバランスマップ:バランスマップを使って、思考の多様化を促進させたい時に、「オートバランスマップ」をオンにすると、レイアウトのバランスをとることができます。

操作手順: マップの空白領域または中心トピックをクリックし、「フォーマットパネル」で「マップスタイル」オプションのうち「オートバランスレイアウト」チェックボックスにチェックを入れます。
フローティングトピックを整列: マインドマップをより綺麗に表示させるため、プローティングトピックを整列することがおすすめです。

操作手順:整列させたいトピックを選択し、右クリックから「フローティングトピックの整列」を選択するだけです。
コントラストと反復-色
色は、ビジュアルプレゼンテーションの重要な要素です。異なる色を使って、異なるテーマや情報の優先度を区別することができます。豊かな色彩は脳を刺激し、深い印象を与えます。目に優しい配色は、マインドマップ全体をより良く見せることができます。
1/ ソフトに内蔵されるスタイルから始める
テンプレート: テンプレートライブラリを使用すると、要素間の色合わせを考える必要がありません。綺麗なマインマップを作成したい場合、ソフトウエアのテンプレートからお気に入りのテンプレートから始めましよう。

クイックスタイル:テーマの内部にコントラストを追加したい場合は、クイックスタイルを試すことで、特別なトピックを強調します。

カラーブランチ・: ワンクリックですべてのブランチに確認することができます。カラーブランチを使えば、整然とした色の対比ができます。中心的なトピックまたはマップの空白部分をクリックします。すると、「マップ」パネルで「マルチブランチカラー」にチェックを入れることができます。

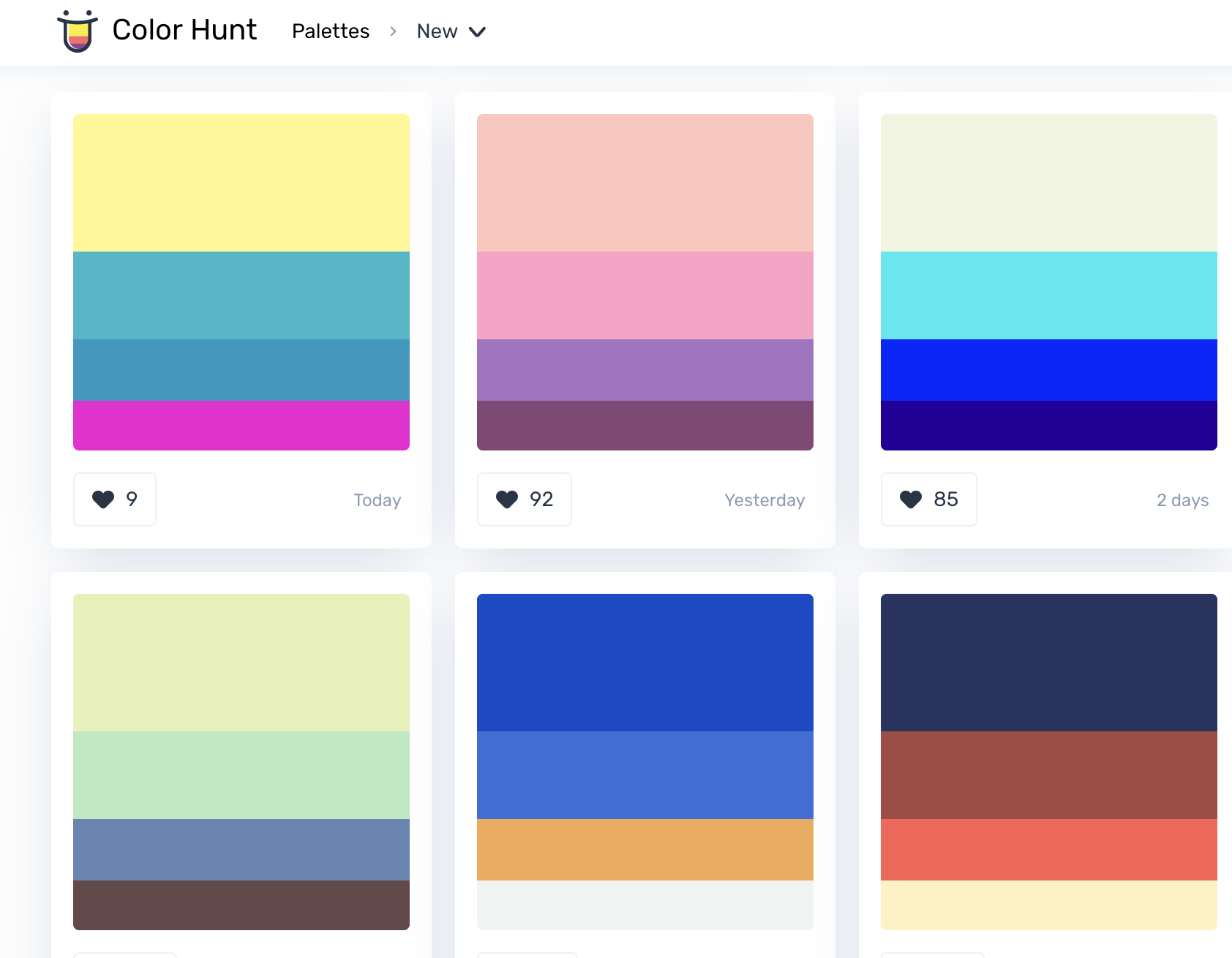
2/ カラーパレットを作成する
カラーパレット Xmindの「フィル」機能を使い、希望の色を設定します。

シャープな配色にあまり自信がない場合は、彩度の低い色を使うことがおすすめです。

カラーマッチングのアイデアは、 Color Huntがおすすめです。怠け者に朗報です :D!

スタイルを適用:調整が終わったら、スタイルを更新して、同じレベルのトピックに適用することができます。

そのほか、「スタイルのコピー」「スタイルの貼り付け」でスタイルを複製することができます。

反復ー統一感のある画像
マインドマップに欠かせない要素は画像です。マインドマップに乾いた言葉に比べて、画像を載せたマインドマップの方が思考を刺激しやすいと思います。そのため、マインドマップに膨大な情報を載せる場合は、画像を使ってマインドマップを豊富にすることがお勧めです。ただし、デザインに統一感を持たせるために、同じようなスタイルの画像を選ぶことを忘れないでください。

1/ステッカーとマーカーを内蔵
Xmind 2022のステッカーは、ほとんどのユースケースですでに利用可能です。

また、マーカーでタスクを割り当てることで、効率的なプロジェクト管理が可能です。
2/アイコンソースのお勧め
ローカルアイコンが足りない場合、他のフリーアイコンリソースを利用することができます。

お勧めサイト:Flaticon、Noun Project、IIconstoreなど。
3/ GIFアニメーションを挿入する
GIFアニメーションを挿入するチュートリアルを参照して、マインドマップにGIFを挿入します。GIPHYやRedditには面白いGIFがあるので、おすすめです。また、アニメーションのアイコンを挿入したい場合は、Animaticonが最適です。

以上、マインドマップをデザインするための原則とヒントを紹介しました。いかがでしょうか?作成したマインドマップXmindと共有すれば幸いです。
さらに投稿
プレゼンテーションための使いやすいマインドマップテンプレートの一覧
ブレーンストーミングで浮かんだアイデアを把握するため、適切な思考整理ツールが不可欠です。このガイドでは、すべてのブレーンストーミングセッションをカバーするのに適した20以上のブレーンストーミングためのマインドマップテンプレートを提供します。マインドマップでプレインストーミングを視覚化にしましょう。

XMind (2022)でフローチャートを作成する方法ービデオチュートリアル
本記事では、マインドマップ作成に関するテクニック紹介の動画が含まれています。Xmind (2022)でプローチャートを簡単に作成できます。

X'Talk: Xmindを使って2,567ページの犯罪捜査ファイルを5分でまとめる