Mind Map Within the Walls of UI/UX
Sep 21, 2019

Mind Map Within the Walls of UI/UX
Sep 21, 2019

Saurav Pandey is a product designer at Snapdeal. He loves crafting delightful experiences, using pixels and vectors to convey them. He found mindmap is a useful tool for concept enrichment, and he used XMind in his UI/UX projects. In this article, he shares his insights and how XMind helps with his projects.

Articulating an intricate thought can be challenging, however, XMind disentangles a strategy known as mind mapping, which can make the procedure a ton simpler.
Mind Mapping
“A problem well stated is a problem half solved”
A mindmap is a useful tool for concept enrichment. A strong emphasis should be laid upon mind mapping as it helps in generating new ideas and in identifying relationships among different data and information.
I personally prefer XMind to create mindmaps.

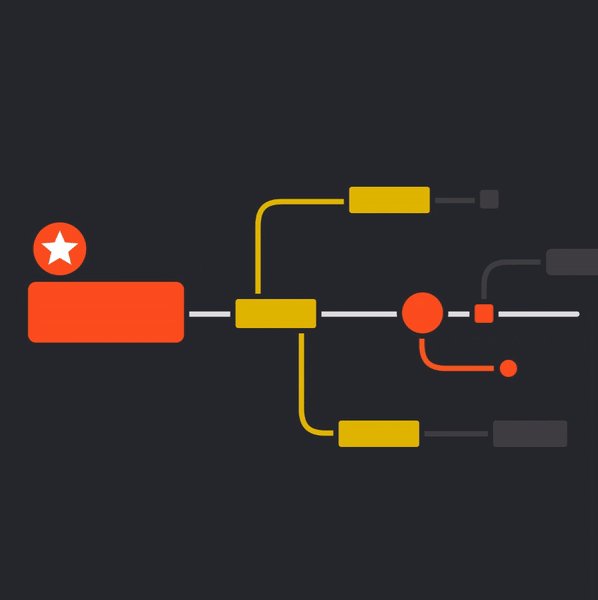
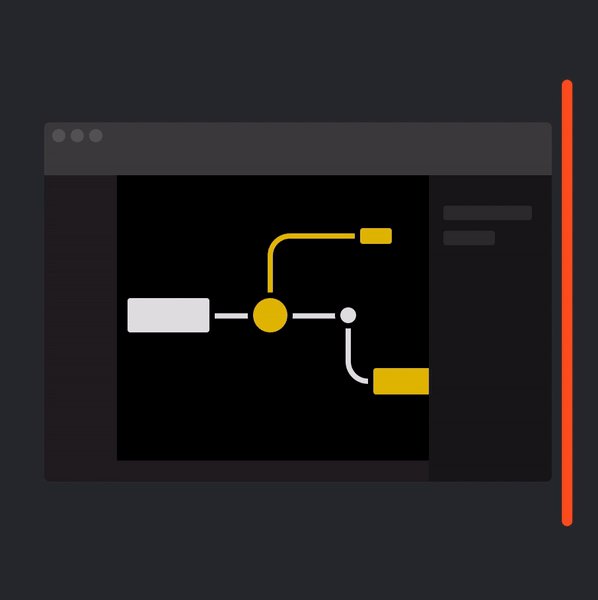
A sample mind map from one of my projects
XMind lets you create a diagram where an overarching idea branches off into related ones.

To start, enter your core idea, then attach additional ‘nodes’, or subtopics. Each can split off into subnodes, which in turn can split off into further subnodes of their own. If at any point you start to lose sight of the big picture, simply take a look at the running list of all the nodes you’ve created.
There’s much more to mind maps than mere words: one can include icons, images to liven them up or make nodes easier to find.
Beyond brainstorming, mind mapping is also helpful when you want to break a sprawling project down into concrete action items.
A B C of drawing a Mind Map
The Tree Model
Most of the Mind Maps follow the Tree Model: they start from a single object, often positioned in the center and they then develop several branches that represent related concepts. Each branch can split into two or more branches but they never merge together: the whole map is a hierarchic scheme where each object has only one ‘parent’ but can have multiple ‘child’.

Designed in XMind
Because of its low complexity, this model is fast and easy to manage, but sometimes the constraint of hierarchical relations doesn’t allow a meaningful representation: sometimes we need more flexibility.
A Mind Map for UX Designers
As seen, Mind Maps are tools for brainstorming, pattern recognition, and process visualization, so there is an endless way a Mind Map can be useful in our UX design work. But I found one kind of Mind Map specifically useful to us because it shows the entities and the way we are connecting them: the Ontology Map.
Ontology is the philosophical study of being, it studies concepts that directly relate to being as well as the basic categories of being and their relations._
Ontology Map has some similarities with the Database Relationship Diagram used by developers and indeed they have the same goal: they want to represent the relations between the existing objects of the system. Nevertheless, the Ontology Map is more often a design tool than a documentation tool, so we use it mainly in the early stages of the project to help us define how the system can work.
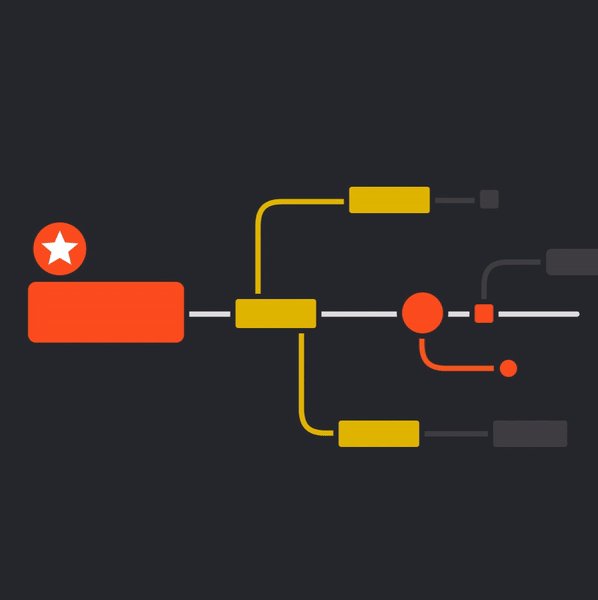
 Ontology Map from Jack Magma Studio
Ontology Map from Jack Magma Studio
Characteristics of a Mind Map
- Clear organization and structure. Mind maps are restricted to tree structures. They have clear, directed flows outward from the tree root to its leaves.
- One central topic. In mind maps, all nodes (except the tree root) have only one parent node. Each node can have children corresponding to that concept’s subtopics. Every concept in a mind map can be traced directly back to the root topic.
- No definition of relationships. There is no distinction between different types of relationships among nodes — all the edges in the tree are represented in the same way and are unlabeled.
Uses in UX
Mind maps help organize a collection of information connected to a single topic and structure it in a systematic, meaningful way. In UX, they are helpful when doing categorical ideation work, such as:
- Breaking-down components on a specific webpage — for example, in order to determine the mini-IA of the page
- Planning subject topics within a website
- Mapping information covered in a segregated and much better way
Cool features that XMind Offers

XMind features that I personally like the most or help me the most are:
Seamless experience across all devices: Mind maps can be easily found on laptop and mobile devices, and XMind works perfectly across different platforms.
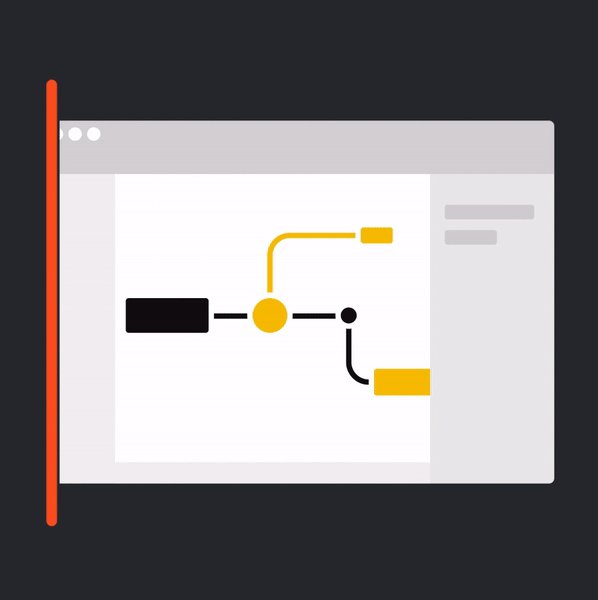
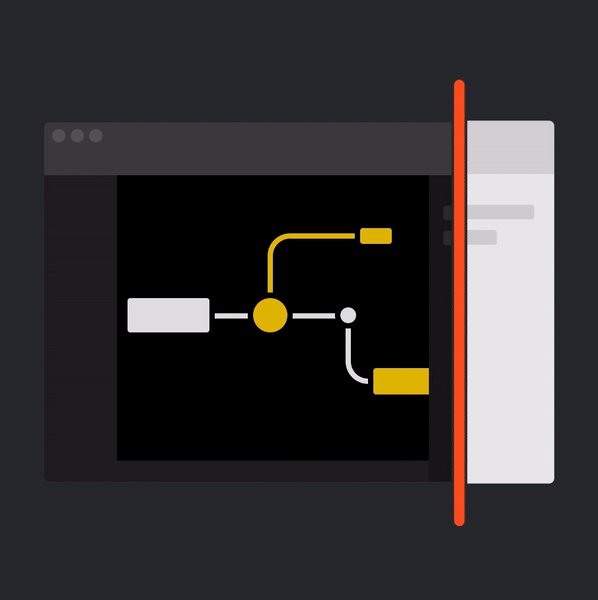
Dark UI: XMind: ZEN supports dark mode on any desktop platform. The interface can be switched between light and dark in Preferences.
Conclusion
Drawing a Mind Map at the micro-level can be really hard and is often useless. Overall during the early design phases, it’s more productive to create Lo-Fi maps instead of wasting time in detailing and codifying them.
Each designer will have their own preference for the model they like most after they weigh the pros and cons. I, personally, prefer the Tree Model because of its simplicity.
Notes: This article is published by Saurav Pandey, on Medium.
Try Xmind Free